How to Cut Out Photos and Replace Backgrounds

If you’ve ever wanted to remove an image background or place a subject against a different backdrop, you’re not alone. In the past, doing this online wasn’t easy. Some have even had to use expensive photo editing software just to make it work.
Thankfully, BeFunky’s easy-to-use Cutout and Background Remover tools are changing the game. They offer a fast and simple way to cut out an object or person from a photo, allowing you to create a transparent background or switch up the backdrop entirely.
Keep reading to learn how you can make use of these incredible tools in our Photo Editor!
BeFunky's Cutout and Background Remover Tools
Ever wanted to step up your selfie game and transport yourself from a boring bathroom to a tropical paradise? Or perhaps you want a plain background for your professional portrait? It doesn’t matter what look you’re trying to achieve; our photo editing tools will let you combine layers to create completely new images.
The Cutout tool lets you isolate the photo’s subject using an erase brush. This gives you full control over how much or how little of the background is erased. The Background Remover tool, on the other hand, automatically recognizes the main subject of the photo and isolates it from the background in a single click.
Keep reading to learn how you can use each tool with ease!
How to Cut Out an Image Using the Cutout Tool
With our Cutout Tool, you can place yourself in any photo setting imaginable! Ready to try it on your own images? Simply head to the Photo Editor to get started.
Step 1: Choose Your Images
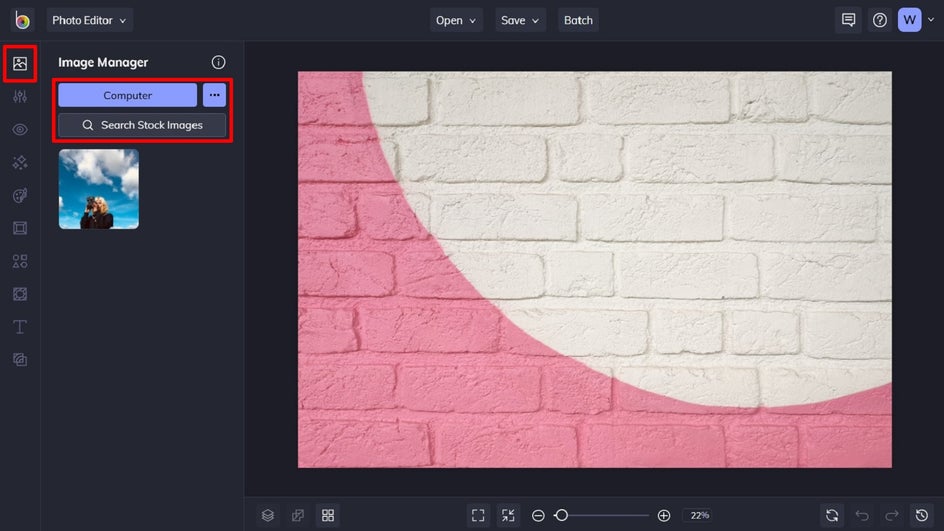
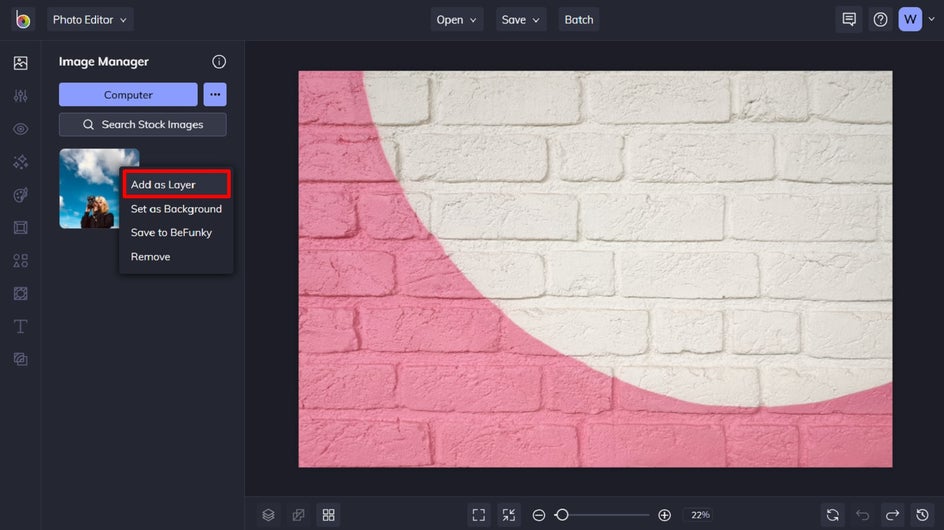
First, upload the photo you’d like to use as your background image. Then, click the Image Manager tab on the left, followed by Computer, to upload the image you’d like to place on top of the background image. Alternatively, you can click the … button to open an image from your BeFunky account, Facebook, or Google Photos.

If you don’t already have an image in mind, you can also use the Search Stock Photos button to access over a million free stock photos.
Step 2: Add as a Layer
With your background image on the canvas, click on the thumbnail of the image you’d like to add on top and select Add as Layer. This thumbnail should be located in the Image Manager.

Step 3: Cut Out Your Subject
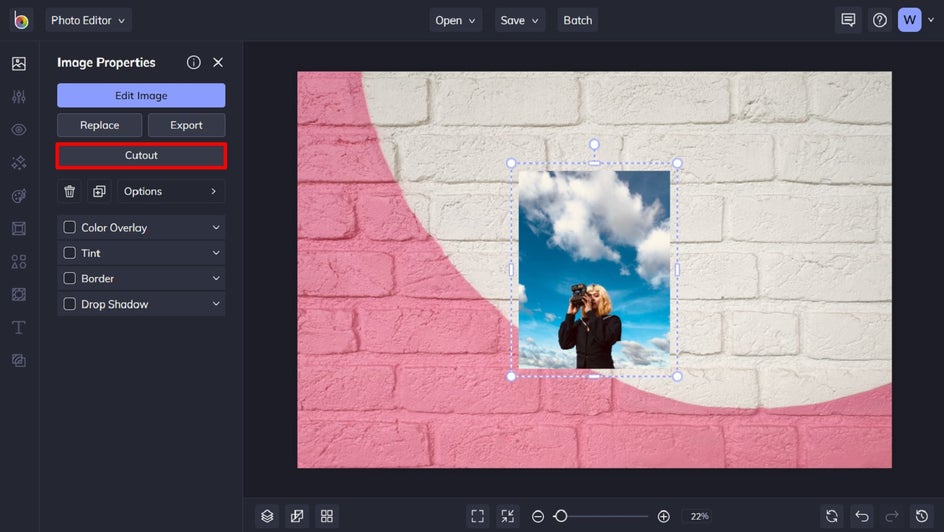
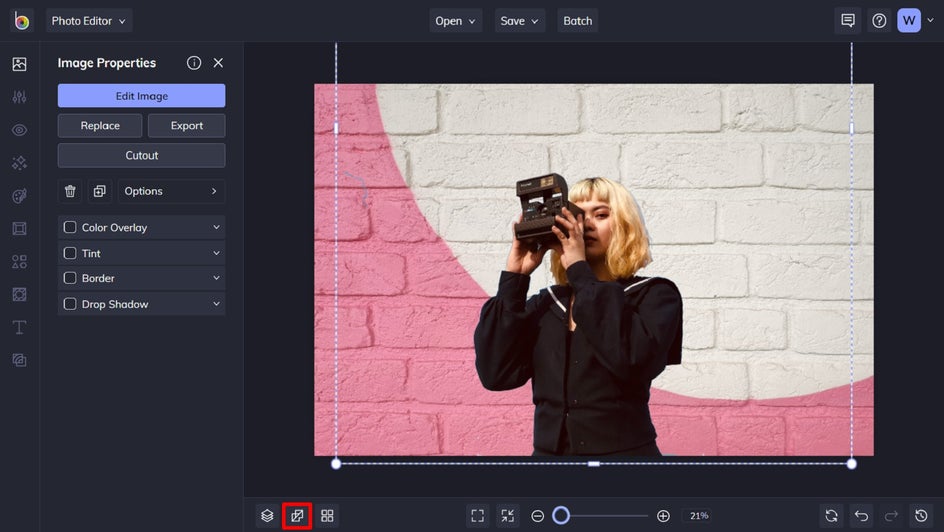
Click on your top layer image, then select Cutout from the Image Properties menu that appears.

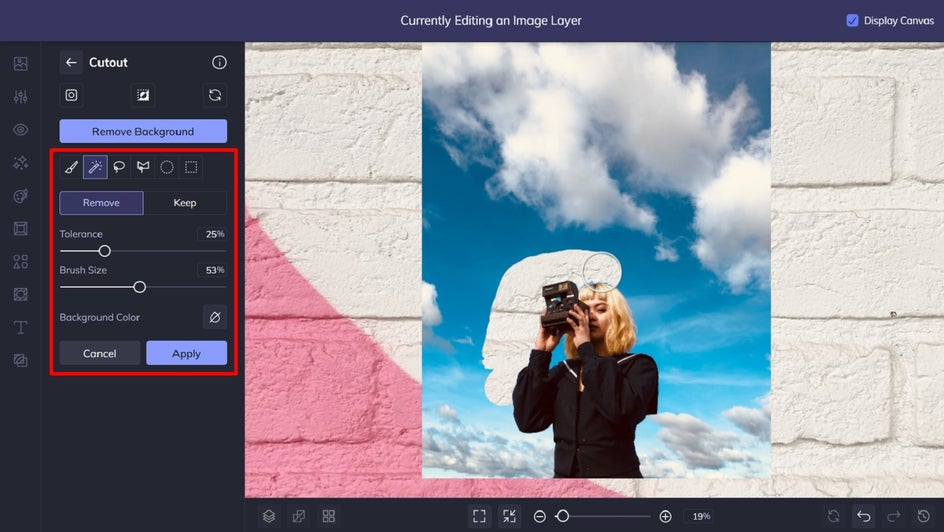
From the Cutout menu, select a brush option that will work best for cutting out your object. We’ve gone with Magic Brush for this one, as it makes it easier to trace complicated subjects. Make sure the Remove button is clicked. Selecting Remove will remove any area you paint over, while selecting Keep will keep the areas you paint over. Drag the brush around your object to begin erasing the background from the image layer.

Pro Tip: If you accidentally erase an area you didn’t want to, press the Keep button and paint over the area to add it back in, or simply hit Undo.
Step 4: Export as Layer
Now that you have removed the background of your image layer, click the blue checkmark to apply the edit. A new menu will appear to help you save your Cutout layer. Select Trim Transparency to remove any extra areas of transparency from around your isolated object, if you wish. You can also select Export as Layer to add your cutout as a new layer and keep the original image layer intact. Click the blue checkmark to navigate back to the canvas with your new layer created.

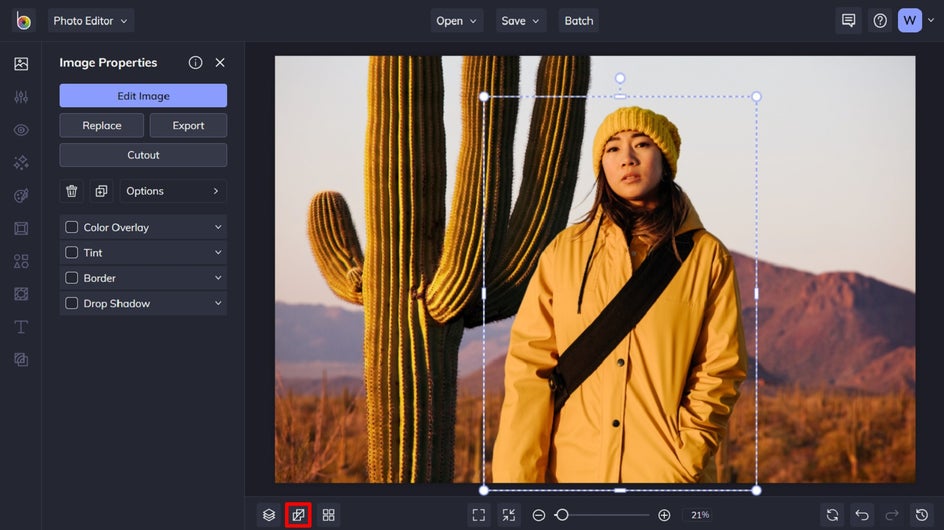
Step 5: Resize and Rearrange Your Image Layer
Now that the background of your image layer has been completely erased, you can use the blue circles around it to resize and rotate the layer. Simply drag it into position against the background photo until it’s perfectly placed.

You can also click the Flatten Layers button (located at the bottom of the screen) to “glue” the image layer down onto the background photo and continue your photo editing session if you’d like.
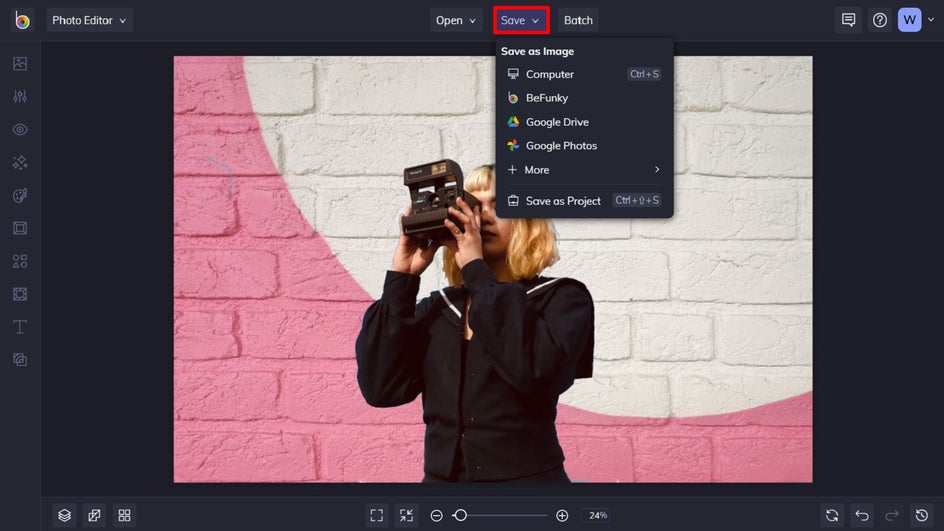
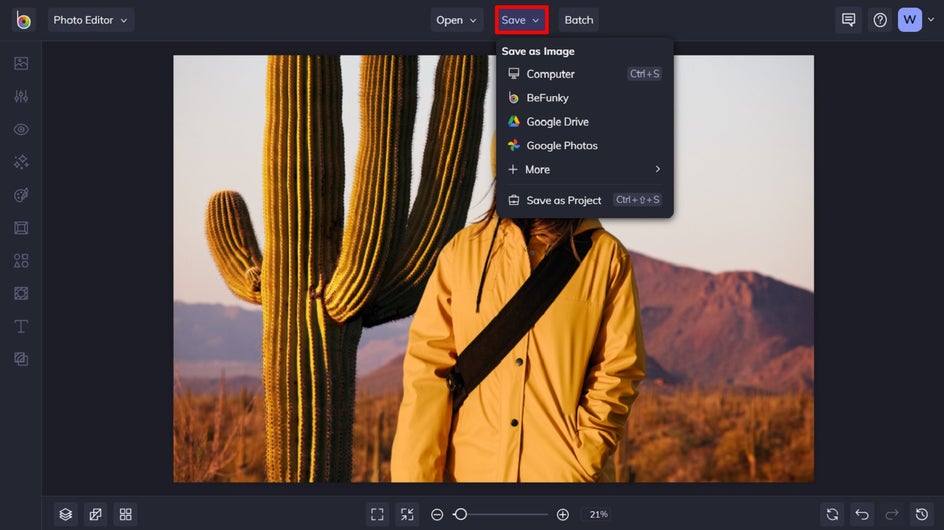
Step 6: Save Your New Image
click the Save button at the top of the Photo Editor and select your preferred save location.

Final Results
Using the Cutout tool is like creating a portal to a whole new world! Next, we'll do the same thing using the Background Remover tool.


How to Cut Out an Image Using the Background Remover Tool
The Background Remover is another great option for removing the background from an image online. Again, this can be achieved in the Photo Editor. Head there, then upload the image you wish to cut out to begin.
Step 1: Locate the Background Remover
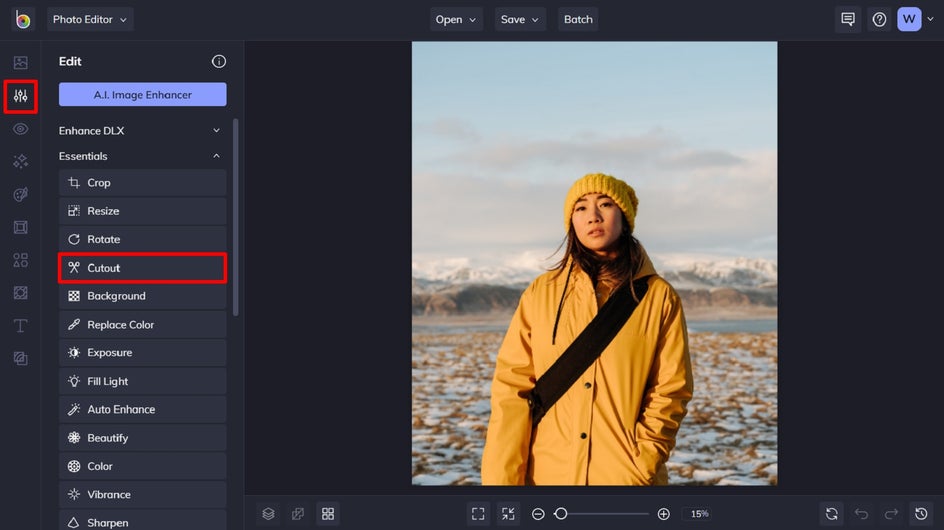
Once you’ve chosen and uploaded the photo whose background you want to remove, it’s time to use the Background Remover tool. To locate it, navigate to the Edit tab, followed by Cutout.

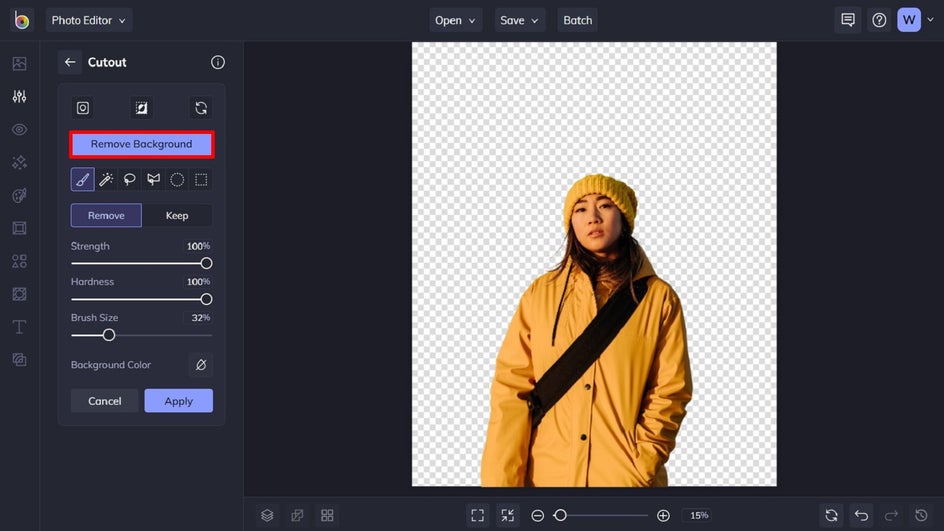
Step 2: Click Remove Background
Within the Cutout Tool, click the Remove Background button. A preview of your image with the background removed will appear. If all looks good, click the blue checkmark button to continue.

Once back in the Cutout tool, click the blue checkmark to apply the Background Remover effect.
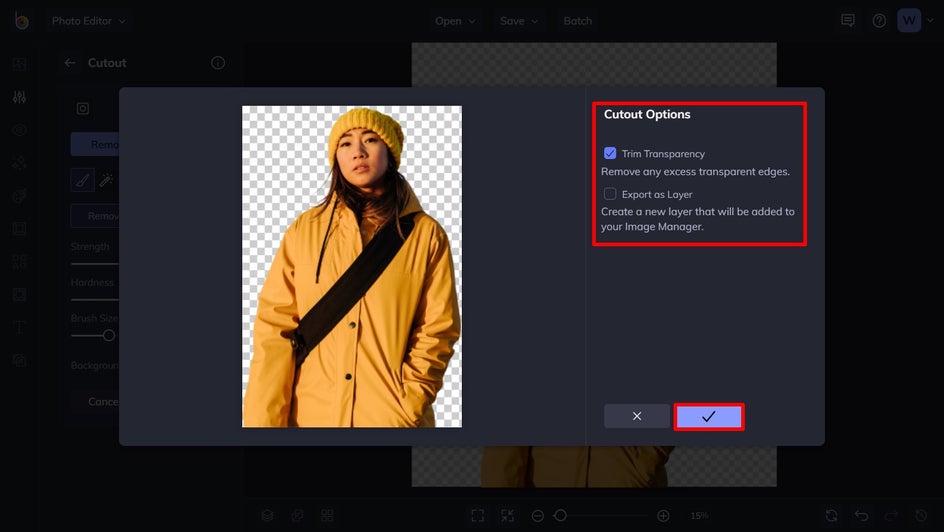
Step 3: Select Your Cutout Options
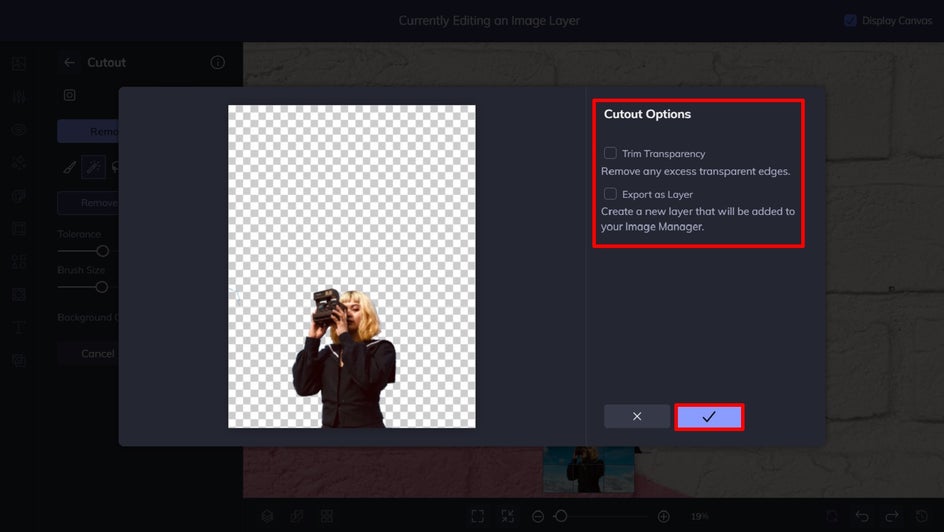
A Cutout Options window will appear. From here, you have the options to check Trim Transparency, which removes any excess transparent edges, or Export as Layer, which creates a new layer that will be added to your Image Manager. For this project, we’re checking Trim Transparency and keeping Export as Layer unchecked.

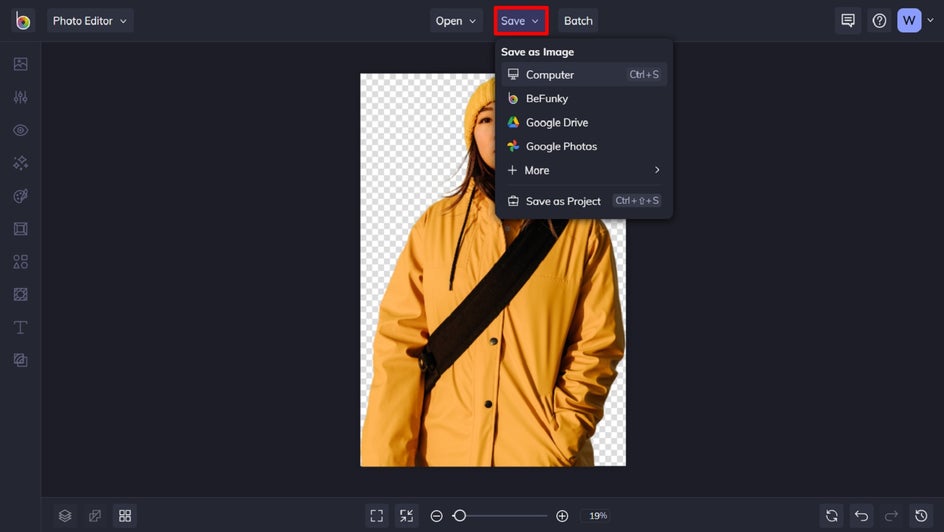
Step 4: Save Your Image Layer
Click Save at the top of the screen, then save this image to your computer as a PNG. You will access it again later by adding it as a layer to your desired new background.

Step 5: Upload Your Background Photo into the Photo Editor
Next, click Open at the top of the screen and select your image layer's destination.

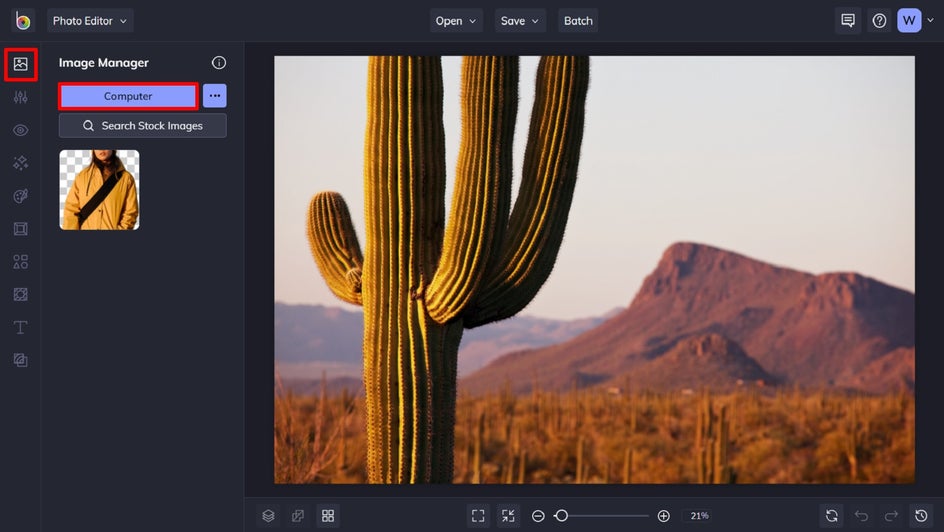
Step 6: Reload and Place Your Image Layer
Do this by navigating to the Image Manager from the main menu on the left. Click the green Computer button and upload the PNG from where you saved it before. Now, your screen should look like this:

Click on your PNG cutout within your Image Manager, then select Add as Layer. Your PNG cutout will appear over the background image. Use the blue dots on the corners of this layer to adjust the sizing and make it appear natural on your new background.
You can also click the Flatten Layers button to “glue” the image layer down onto the background photo and continue your photo editing session, if you wish.

Step 7: Save Your Final Image
Once you’re happy with how your layered image looks, click Save at the top of the screen, then select your desired save location.

Final Results
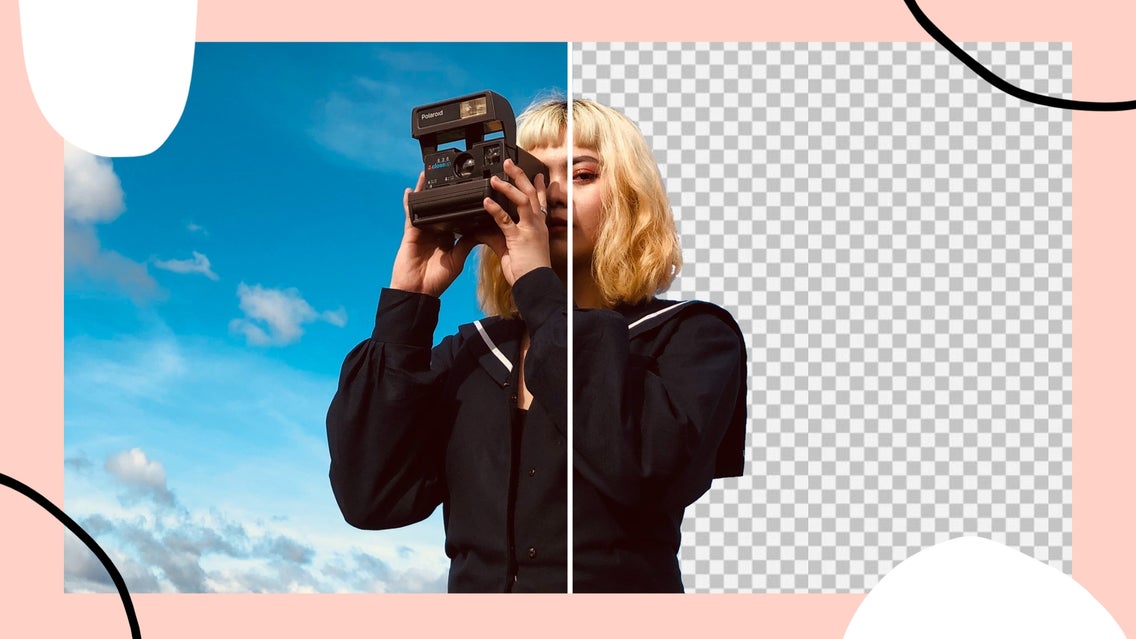
In just several easy steps, you too can use the Background Remover tool to quickly cut out shapes from images!


Remove Image Backgrounds With Ease
With BeFunky’s Cutout and Background Remover tools, removing backgrounds from images has never been easier! Within just a few clicks, you can cut out your subject and place them in a totally new scene. There’s no limit to your creativity with these tools! Click the link below to try the Cutout tool or Background Remover for yourself.