How to Create Your Own Blog Logo

Blogging is a fairly new concept—the word “blog” was only added to the dictionary in 2005. Yet hundreds of thousands of blogs have since cropped up all over the Internet, written on every subject imaginable. The question is no longer “Can I make a blog?” Of course you can – you have knowledge and expertise worth sharing. Rather, it’s “With so much content out there, how do I make my blog stand out?”
What’s important to remember is that blogs are a visual platform. Content is key, of course: You should be able to write eloquent and useful posts. But besides that, the best way to stand out is with beautifully designed graphics like your blog’s header logo.

Your blog log is the first thing anyone sees upon visiting your site. Think of it like store signage or a book cover – it’s a quick snapshot of what your blog and brand are about. Since first impressions are extremely important, especially in the fast-paced online world, you’ll want to put your best foot forward with your logo design.
If you think that the only way you’ll get a beautiful logo is with an experienced graphic designer, think again. BeFunky's Designer has all the tools, typography, and graphics you need to help you create your own logo and set your blog apart from the rest! All you need is a great design idea, and we’ll teach you how to do the rest. Let’s get started!
What Makes a Great Blog Logo?
If you don’t know the first thing about logo design, a great place to start is looking at other blogs in your niche and creating a Pinterest board just for logo ideas. Note that these are sources of inspiration, not an opportunity for you to copy others’ work. Pay attention to what you love about other blogs’ aesthetics. Look for fonts that intrigue you, layouts that excite you, and colors that remind you of what you want your brand to be. You’ll start to notice a trend amongst the logos that are well-done. Here’s what we think all great blog logos have in common:
Great Blog Logos are Branded
We’ve talked about the importance of branding for business, and here’s the thing: If you treat your blog like a business, it might actually become one. Branding your logo with an intentional color palette, typography, and style will help you stand out in the sea of other blogs. Whether your goal is to monetize your blog or simply increase your traffic, a well-branded and memorable logo is necessary.
If you haven’t established a brand identity for your blog, creating a mood board is a great place to start. You can brainstorm color palettes, typography combinations, different layouts, and more. These things will all play a huge role in your logo design.

Great Blog Logos Are Easy to Scale
Great logo designs look impressive at their full resolution and when they’re scaled down in order to watermark photos. This means staying away from super intricate fonts that become unreadable or messy when you size down.

Great Blog Logos Convey Personality
Everyone’s individual personality is unique, and the same goes for blogs. There may be blogs with similar personalities, but at the end of the day, no two people behind those blogs are identical. It’s important to establish your own unique voice and let that personality come through in your blogging and blog design, including your logo.

Spend some time listing out some qualities in your own personality you want to reflect on your blog. Do you want it to be funny, ironic, intellectual? Are you trying to appeal to a certain demographic? Whatever you choose to represent, make sure it’s reflected in your logo and overall brand.
Great Blog Logos Are Original
This one sounds like a no-brainer, but the number of bloggers copying other creators’ blog logos is staggering. If you’re serious about blogging, it’s important that you come up with a design that’s original, stands out, and is memorable.

How to Design Your Blog Logo
Now that you know what goes into making a great blog logo, it’s time to get your design on! Make sure you know what kind of blog aesthetic you’re aiming for, and try to have some different typefaces as a reference. With your ideas for a logo in mind, just head to BeFunky’s Graphic Designer.
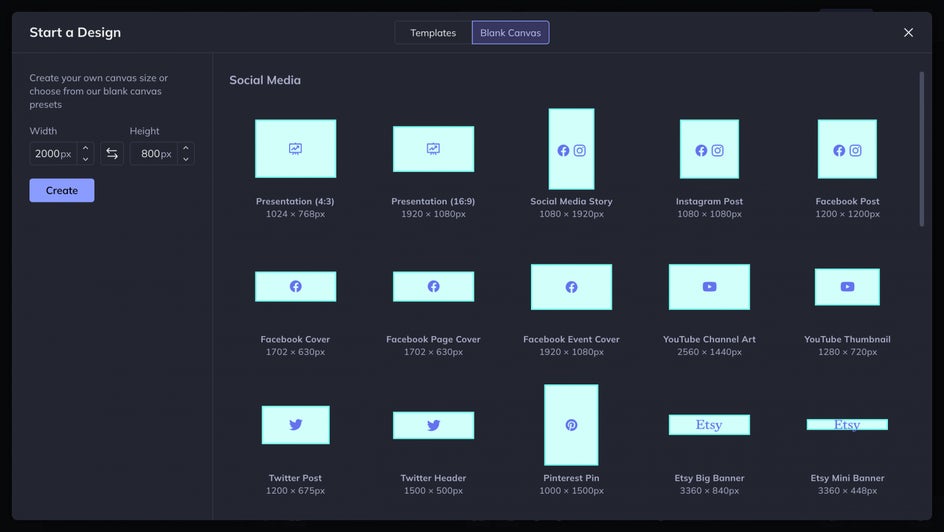
Step 1: Create Your Base
Once you’re in Designer, click the Blank Canvas tab. From here, you can choose the best template size for your blog header. We're starting with a common blog header logo size, which is 2000 x 800.

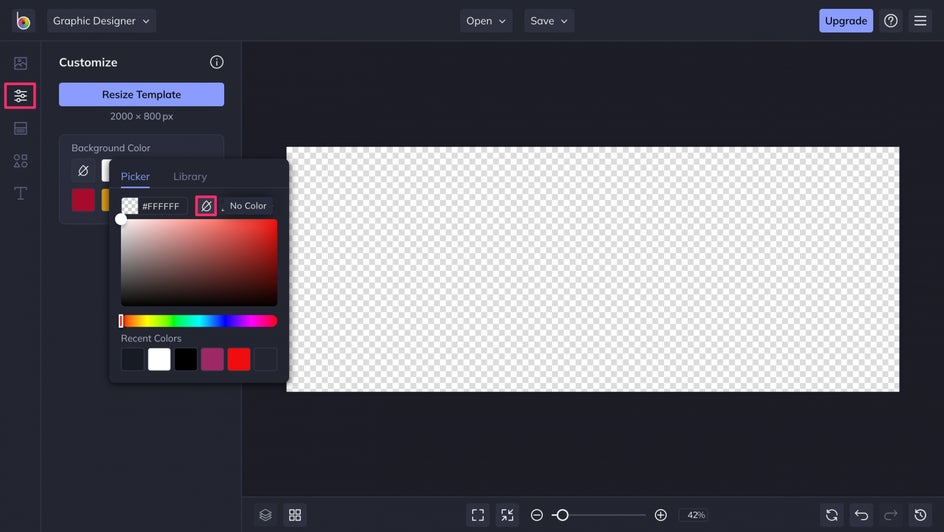
Next, click on the Customize tab from the main menu on the left and click the first tile under Background Color. In the Color Picker toolbar that appears, select the No Color option (the icon is a droplet with a line cutting through it). Your entire canvas is now a transparent background for you to design on!

For now, the background will have a checkered appearance, but it will appear transparent once your design work is complete and you save the logo as a PNG file.
Step 2: Add Text
Now it's time to get creative. Click on the Text tab in the main menu, followed by the Add Text button. You'll be presented with a text box for you to start typing out your blog's name. Using the Text Properties toolbar that appears any time you click on your text boxes, choose relevant fonts and colors for your brand. If you have an established font for your blog that's stored on your computer, use the search bar in the font selector. Just type in the font name to find it!

Pro Tip: Have a specific color code you want to use? When you click on Text Color, type the hex code into the field and you'll have the perfect hue.
Step 3: Add Design Elements
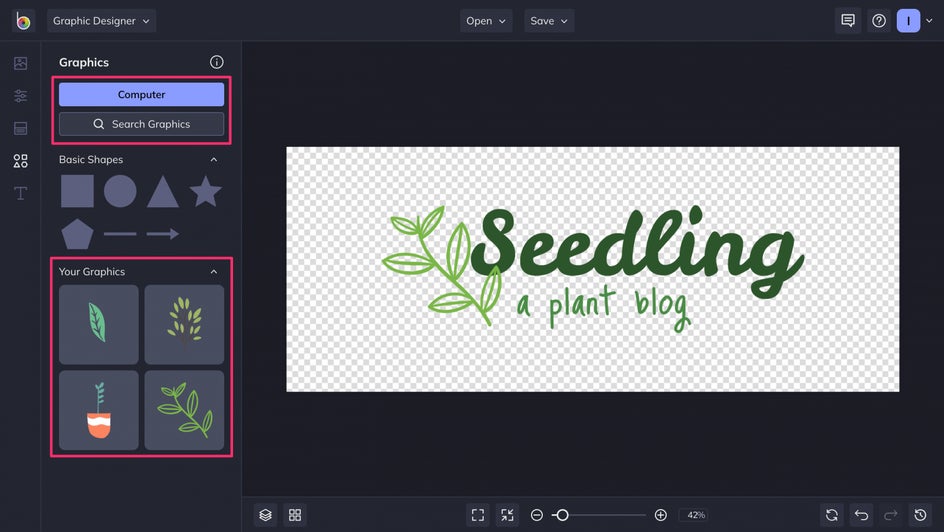
From here, feel free to add graphics and really make your blog logo stand out. In the Graphics tab, you can upload your own design elements, or search the hundreds of graphics available in the BeFunky database. Search the categories until you find one you love, then click on it to add it to your template. Use the Graphic Properties toolbar to easily customize the Color Overlay, Tint, and more.

Pro Tip: Need to move a graphic behind your text? Click the Options button in the Graphic Properties menu, then select the Move Backwards icon.
Step 4: Save
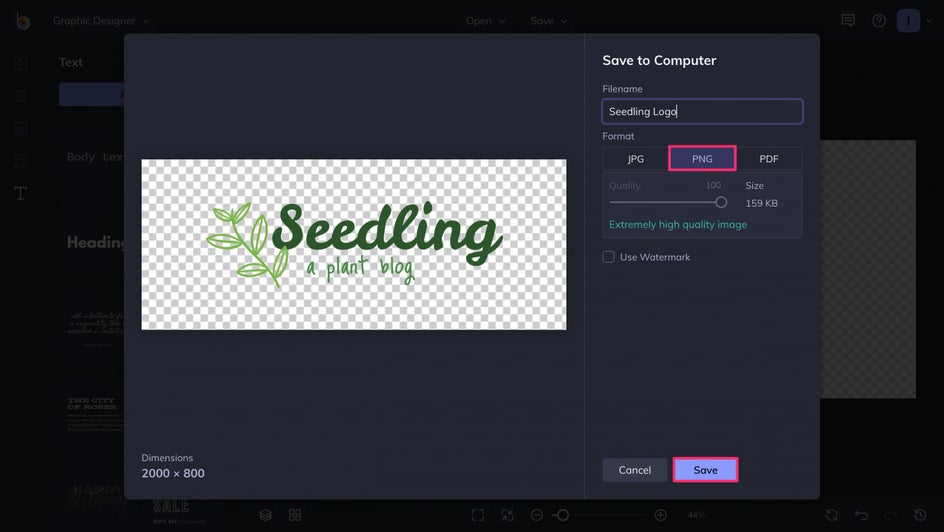
When you’ve finished your new blog logo, click the Save button at the top of the Designer and save it to your computer. Remember to save as PNG—this step is critical for keeping your background transparent. Now all that’s left to do is upload your new blog header and marvel at your creation!

Final Results
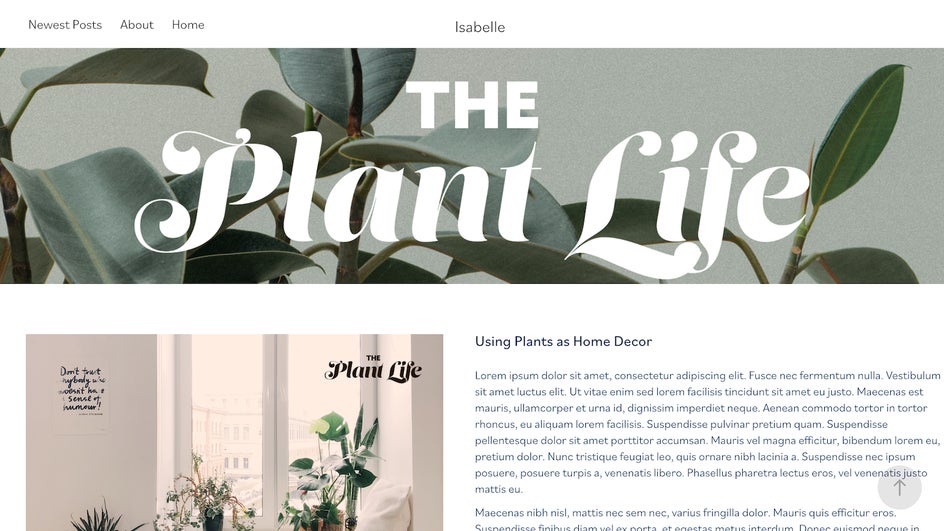
Whether you’re just getting started with your blog or feel your longstanding site is in need of a revamp, designing a new logo is easy with BeFunky. A wide range of fonts and design elements makes creating a beautiful logo effortless. With your new transparent logo, you can use it on its own as a blog . . .

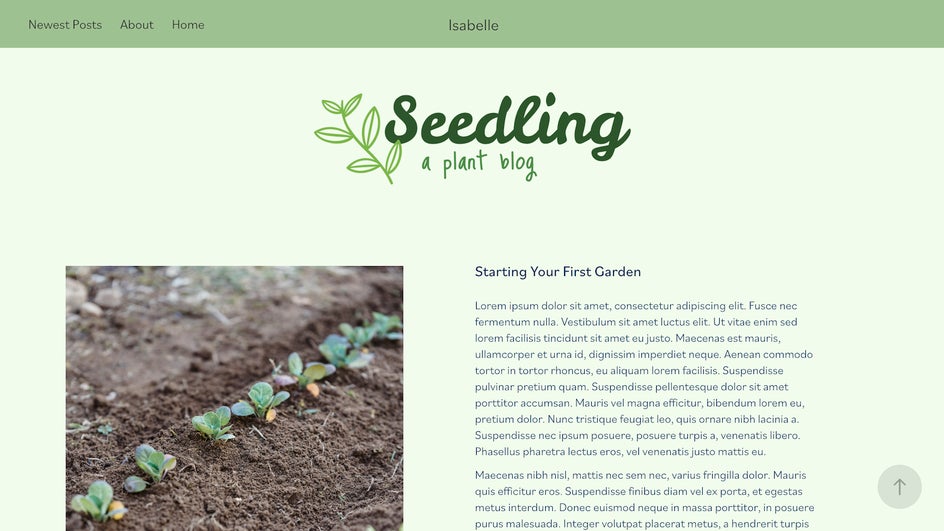
or, you can add it as an overlay to your banner, icons, and more.

Ready to create your own logo? We’ve got all the tools you need and then some. Head on over to our Designer to get started. We’d love to see what you end up making, so don’t forget to link us to your new creation in the comments section. Happy logo designing!