How To Design Banner Ads That Drive Traffic

In the online world of advertising, banner ads have proven to be profitable for small and large businesses alike. These ads are the ones occupying space on the top, sides, or bottom of the web pages you frequent, and not only do they cost considerably less than a print ad or billboard, banner ads help increase your brand awareness and show you detailed stats on who is clicking. That means you get a better understanding of who your target audience is and build brand recognition in the process, all without spreading your marketing budget too thin!
Whether they like it or not, the average person sees an average of 1,700 banner ads per month while browsing the internet - that’s almost 243 ads per week! So how do you create an ad that catches the attention of your intended audience without them ignoring it, thinking it’s annoying, or choosing not to click because they think it’s spam? The short answer: you’ve got to be intentional about your ad design.

If you don’t think you have any design skills to be creating ads in the first place, think again! BeFunky’s Banner Maker templates are pre-designed by professional graphic designers, so all you have to do is customize the design template of your choice to suit your own advertising needs. That means you can create eye-catching and modern banner ads in minutes without having to hire a professional designer. We’ll teach you all the essentials of banner advertising, plus show you how the Banner Maker can help you reach your advertising goals. Let’s get started!
Tips For Designing Impactful Banner Ads
When designing a banner ad, the first thing to determine is your objective. Do you want people to know you’re having a sale? Are you trying to sell a specific product? Are you trying to create brand awareness? With this goal in mind, and the fact that you have about two seconds to catch the attention of your audience (and about five more seconds to hook them with your message), here are our best tips for designing ads that get clicked:

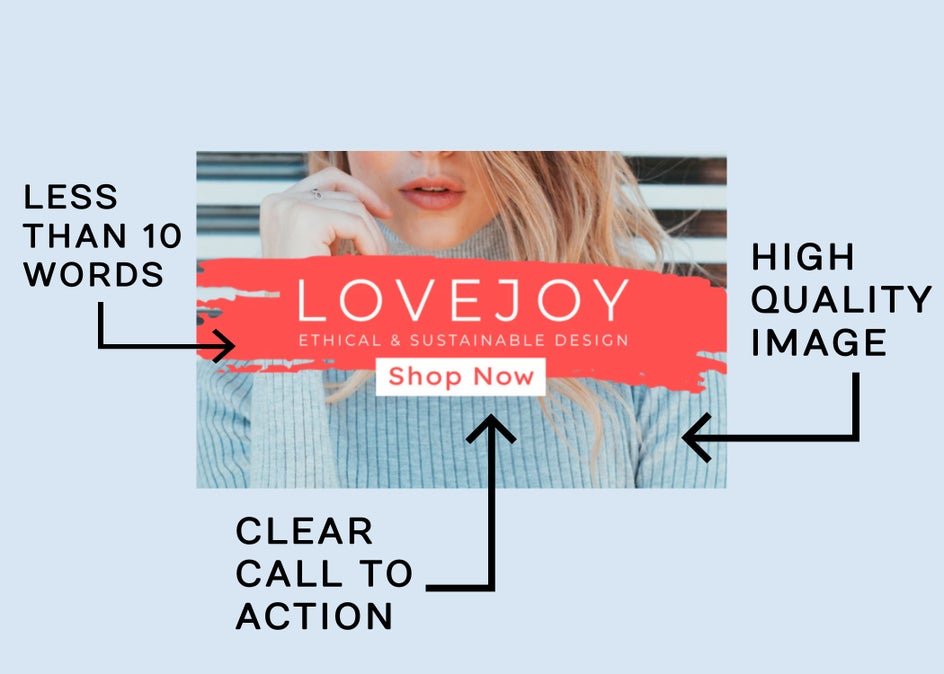
Use High Quality Photos
It may sound like a no-brainer, but if your ad contains low-quality imagery, chances are it won’t get clicked because you’ve lost the consumer’s trust. If your image file size is smaller than the required ad space size, it’ll get stretched and distorted, thus becoming a poor representation of your business. The best part about BeFunky’s Banner Maker templates is they’re perfectly sized for a variety of banner ad requirements, meaning you’ll know exactly how your images will look as you’re designing. Aim to use an image that best represents your goal, is eye-catching, and not too busy or cluttered.
Keep The Copy Short And Readable
Since you only have a short amount of time to catch your audience’s attention, plan on simplifying your copy with a clear value proposition. You’ll want them to quickly understand what your ad is about, that it’s coming from your company, and what benefit they’ll have by clicking on it. Aim to use no more than five to ten words in your entire ad, and steer clear of fonts that are too decorative. A nice serif/sans serif combo should do just fine.
Make It Branded
If you have clearly defined brand colors, one way to increase brand awareness and build trust is to incorporate them into all of your marketing efforts, banner ads included. This makes your entire branding palette cohesive, thus helping consumers recognize your business. Additionally, be sure to include your logo and other important elements of your brand (without cluttering the ad). Brand consistency is why Nike always incorporates the same fonts, signature orange color, and swoosh on all that they do - so aim to do the same with your own brand.
Incorporate A Clear Call To Action
Your call to action button is your final instruction to the consumer, and the clearer your message the better. Use strong, clear words like “Learn More,” “Shop Now,” and “Get The Limited Offer.” Whatever your call to action is, make sure that once your audience clicks on the banner ad they are directed where they were promised (to your website, a coupon, or the information you intended to share).
Choosing A Banner Layout
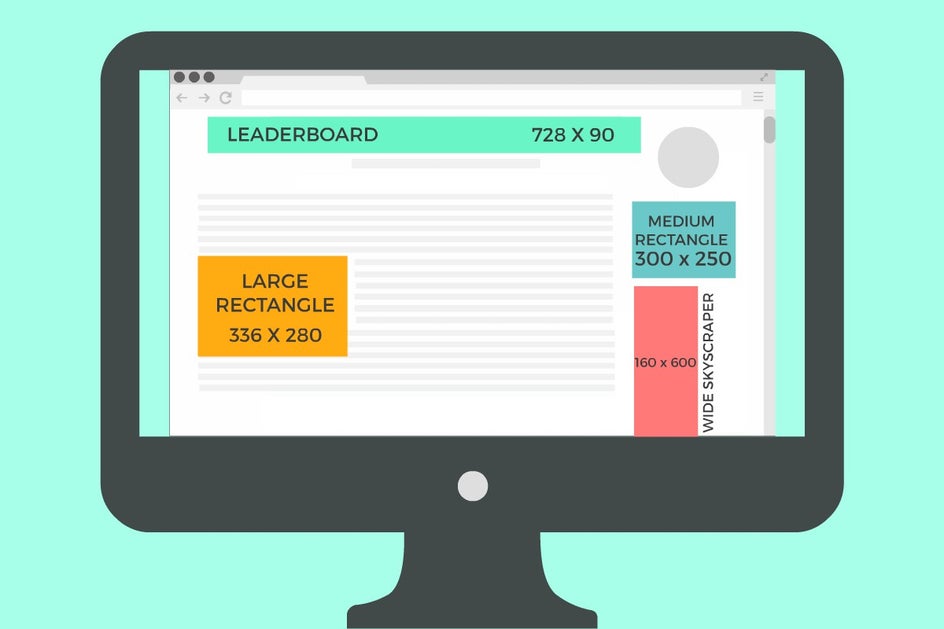
Website ad space can be likened to real estate. The bigger the ad and more prominent the placement, the more expensive the adspace will be. Lucky for you and your marketing budget, BeFunky’s Banner Maker has four different types of templates to choose from, including Skyscraper, Leaderboards, Medium Rectangles, and Large Rectangles.

Medium Rectangles. These 300px by 250px ads tend to be the most available size for advertisers and, surprisingly, yield the most impressions (33%). They’re found on the sides of a webpage or blog as the reader is scrolling the page, which makes for a non-obtrusive ad experience for the consumer.
Leaderboards. These are the 728px by 90px ads that you’ll see at the top of a webpage or blog, above the content. They’re usually the first part of a page that an internet user sees, and they yield 32% of impressions (just one notch below medium rectangles).
Wide Skyscrapers. Likened to a large, multi-level condo in the city, skyscrapers are the next best piece of real estate. This 160px by 600px ad has a longer window of catching someone’s attention before they scroll past it, and yields a 13% impression share.
Large Rectangles. These 336px by 280px ads are often embedded within an article. They yield a much smaller impression share at just 1%, so it’s very important to place these within articles on websites and blogs that get a high amount of traffic.
Now that you know all of the essential design tips and you’ve determined which ad placement is right for your business, it’s time to show you how to whip up your very own ads with BeFunky’s Banner Maker! We’ll show you how it’s done in the following section.
How To Design Ads With BeFunky’s Banner Maker
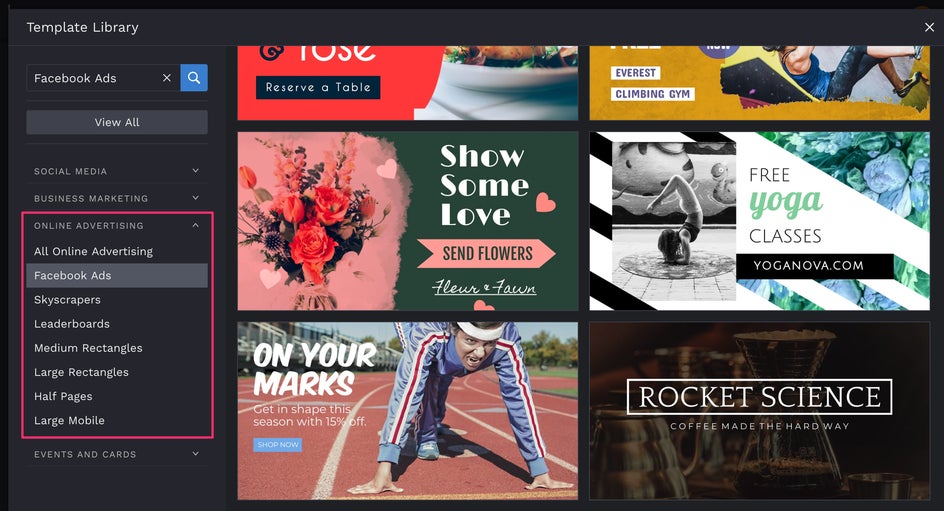
With your advertising goals and target market in mind, you’re ready to design your ad! To get started, head to BeFunky’s Graphic Designer and open the Template Library. Under the Online Advertising section, choose your favorite layout from the ad categories. You’ll find options like Medium Rectangles, Large Rectangles, Wide Skyscrapers, Half Pages and Leaderboards.

The first thing you’ll want to do is replace the current image with a high-quality photo of your choice. Whether you’re looking to use a free stock photo in your banner ad design or you want to use one from your own files, click on the Image Manager tab (the top icon in the main menu on the left). Once there, you can click the Computer button to search your files or the ‘...’ button to search over a million free stock photos to use in your design, right from the Banner Maker! Just click on the Stock Images tab, type your search terms in, and click on any images that appeal to you. They’ll be added directly to the Image Manager as thumbnails for you to click and drag into the template.

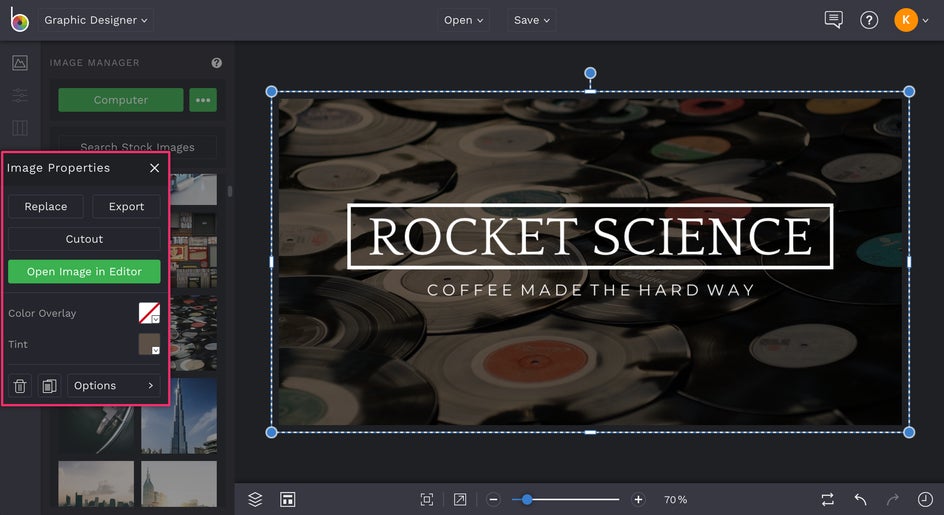
If you want to make any additional edits to your image, such as add a color overlay, you can use the Image Properties toolbar that appears whenever your photo is selected. Here, you can change the Color Overlay, Blend Mode, Opacity, and more! Clicking the Open Image In Editor button will allow you to access every single effect and tool available in BeFunky’s Photo Editor. Once you’re done editing, you can return back to the Banner Maker with your image edits in tow.

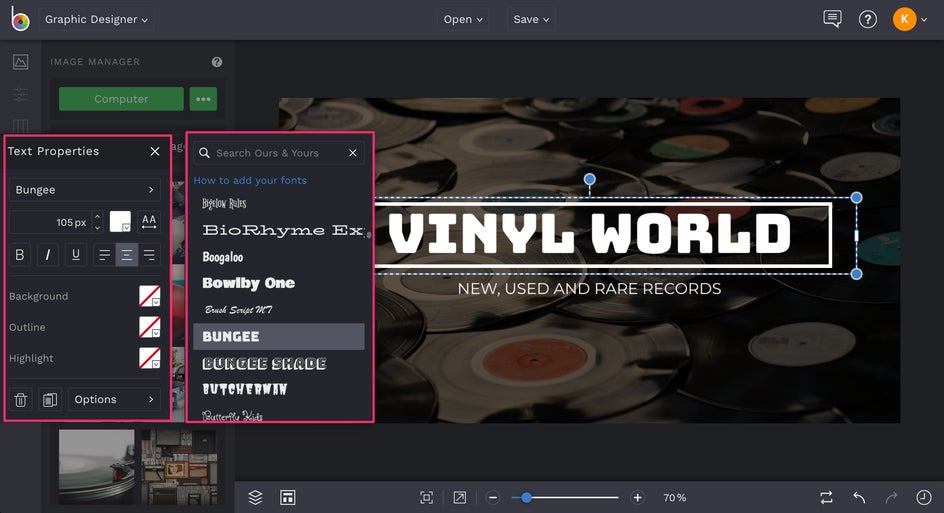
Next, it’s time to change the copy on your ad to reflect your own message. Clicking on any textbox within the template will allow you to type a new message. You can reposition the text boxes by clicking and dragging or resize and rotate the text using the blue circles around the textbox. To change the font, text colors, blend modes, and more, use the Text Properties toolbar that appears whenever a textbox is selected. Remember to keep your copy brief - five to ten words max!

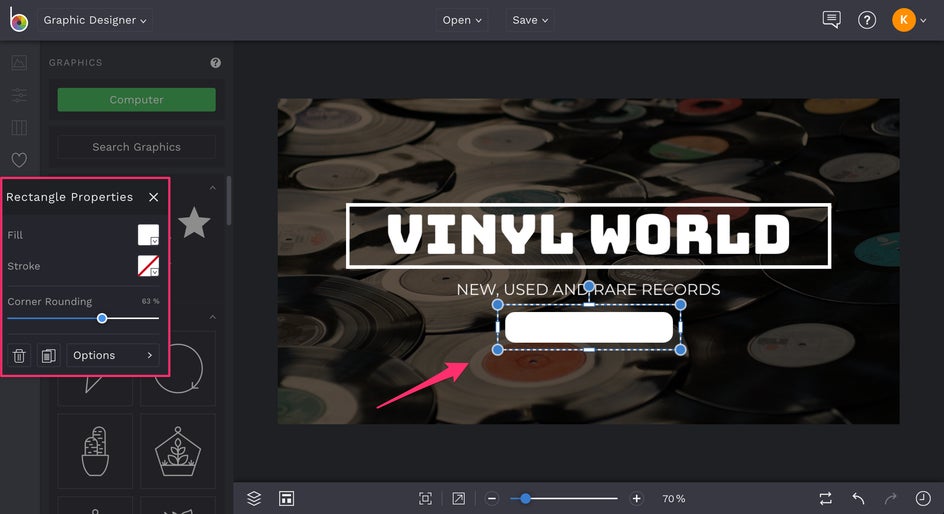
Lastly, be sure to add your call to action button! The Design Elements tab (the triangle symbol in the menu on the left) features plenty of graphics that you can use to create your very own button. We recommend a simple rectangle (found in the Geometry category). When you find a graphic you like, just click on it and it’ll be added to your template. Use the Graphic Properties toolbar that appears when your graphic is selected to change the color of your button, opacity, blend mode, and more. When you’ve got it looking just right, add a text box over the top of it to reflect your call to action message.

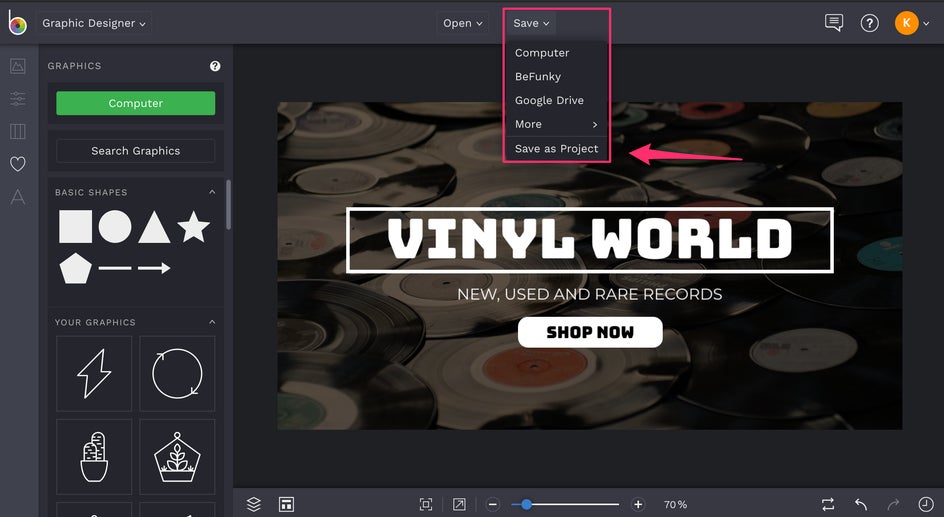
When you’re satisfied with your ad design and ready to start using it, click the Save button at the top of the Banner Maker. You can choose a variety of destinations to save your perfectly-sized file. You can also choose the Save As Project option to save your ad in editable format, in case you want to save your template for future ads or edit at a later date.

Voila, now you’ve got a well-designed ad and all that’s left to do is start shopping around for the best ad real estate!

No matter what your advertising goals may be, BeFunky makes it easy to create any ad for your business advertising needs - all while keeping the cost down for you and your business! Get ready to watch those click through rates soar and learn all you can about your target market as the impressions increase.