Perfectly Position Image Layers With On-Canvas Cropping Tools

Any aspiring photographer or designer knows that composition is one of the most important aspects of any creation. Photographs can be enhanced by cropping layers that relate to each other in unique ways. In collages, you want to draw focus by cropping the most important part of the image to blend cohesively into your collection. In designs, you may need to crop multiple layers to blend multiple design elements together.
BeFunky’s powerful cropping tools allow you to resize and crop image layers right on the canvas! Save yourself valuable time by quickly adjusting the image layers you’re working on to best suit your creative vision. On-canvas cropping is available across the Photo Editor, Graphic Designer, and Collage Maker.
How to Crop Image Layers On-Canvas
In this tutorial, we’ll be adding an image layer to a background image in the Photo Editor, then cropping down each image layer to fit dynamically onto the background and create a custom arrangement.
Step 1: Add Your Images to the Image Manager
To get started, head to BeFunky’s Photo Editor and upload the image you’d like to use as your background by clicking the Open tab at the top of the page. You can also drag and drop the image file directly onto the canvas for it to populate.

Next, head over to the Image Manager in the left-hand menu and upload any image(s) you’d like to use as a layer on top of the background image.
When you’re in the Image Manager, you can use the light blue Computer button to upload images directly from your computer. You can also click the three dots next to it to pull from a connected account. Alternatively, click Search Stock Images to access BeFunky’s enormous image library. Or, drag-and-drop images directly to your Image Manager and see them available to be added as layers.
Step 2: Add Layers and Resize/Crop
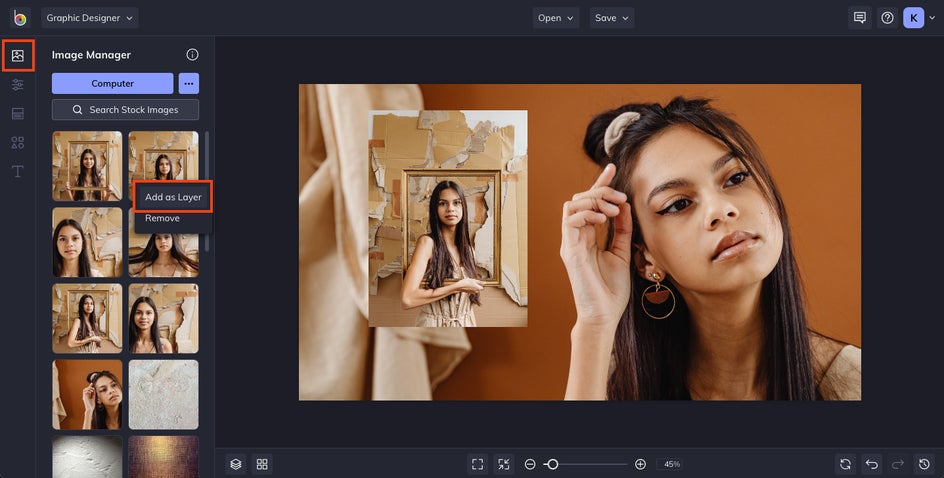
When you have your images all picked out in the Image Manager, right-click on a thumbnail and choose Add as Layer. You can also drag and drop it from the library directly onto the canvas.

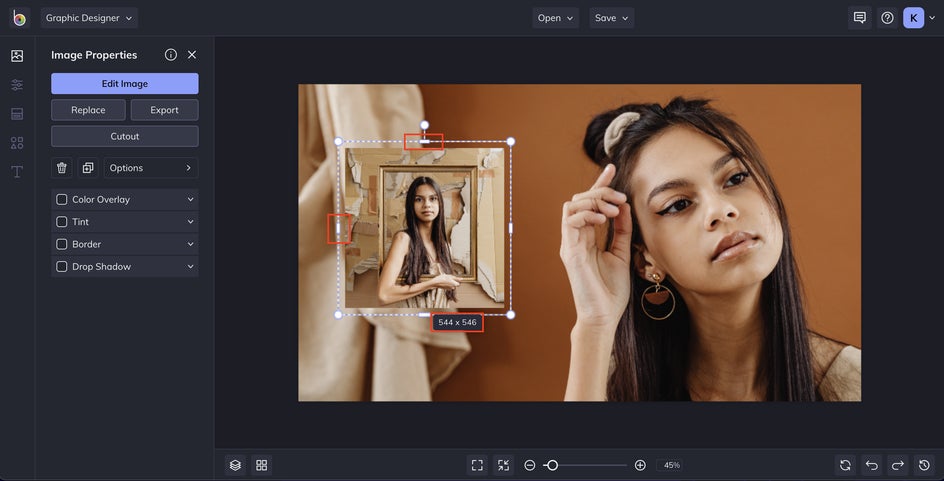
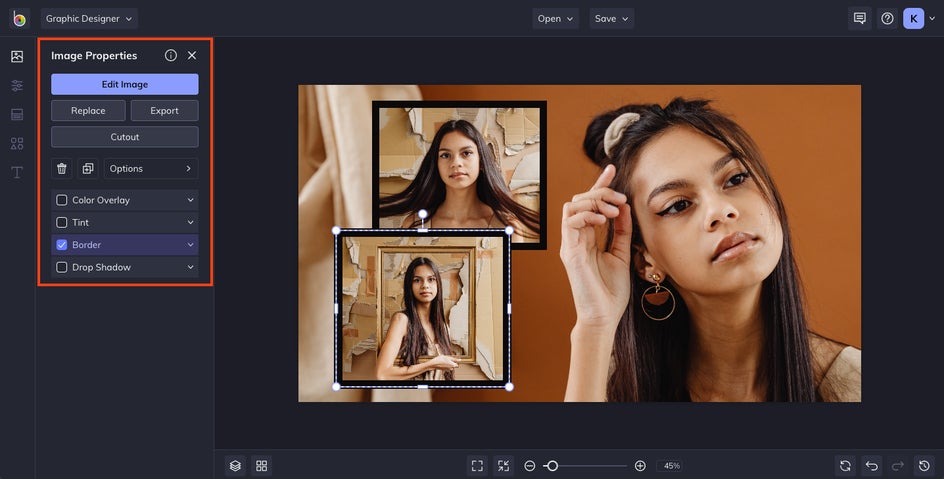
Once your image layer has been added, click on it to see the adjustment controls appear around the layer. The Image Properties menu will also show up in the menu to your left, which will give you the options to make other adjustments to your layer like color overlays, borders, drop shadows, and more.
Click and drag the white circles in each corner to resize the image layer. And to crop it, click and drag the white rectangles on each side. You’ll also see a box appear that shows you the pixel dimensions of the layer’s crop.

Dragging the white rectangles inward will crop the sides of the image layer, and dragging them outward will expand and zoom into the image layer. Dragging the top and bottom white rectangles inward pulls the crop in from the top and bottom. If you drag the crop tools outside the image layer’s dimensions, it'll resize the image to fit the dimensions you’ve set.
Step 3: Double-Click Your Layers for More Precise Cropping
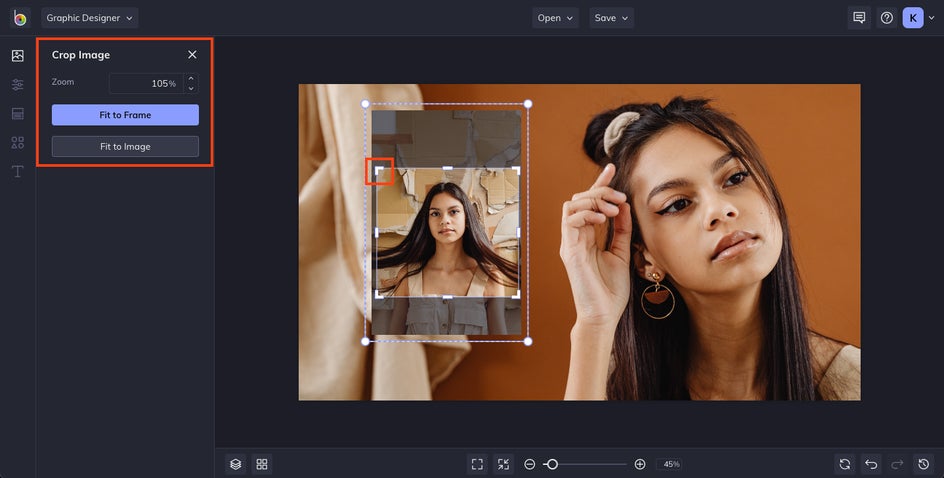
When you double-click an image layer, even more on-canvas crop options appear! You’ll see a crop target surrounding the image layer that you can click and drag to adjust.

Use the Crop Image menu that appears in your left-hand menu to zoom in to the layer or reposition the crop target to your liking. Select Fit to Frame to fit the crop target within the frame of the layer, or Fit to Image to reset the crop target and surround it with the layer’s original dimensions.
When you’re finished cropping your image layer, click outside of the image layer to finalize the crop.
Step 4: Add Some Finishing Touches
From here, you can click and drag the layer around to reposition it, add more layers, or use the Image Properties menu to make further edits. Add borders to create a distinct look between a layer and the background. Add a color overlay or tint to adjust the mood of an image. You can also click on Edit Image to open the layer separately in the Photo Editor and make individual edits.

Share Your Creations and Express Your Vision
With BeFunky’s on-canvas crop tools, there’s no need to painstakingly adjust each individual image layer before adding it to your work. These tools let you quickly and precisely crop down your image layer to the area you want to draw focus. Whether you’re using our famous Photo Editor, Collage Maker, or Graphic Designer, this crop feature is available to you any time you add an image layer!

Once you see how easy it is to crop image layers with BeFunky, you’ll have the power to create any composition you want with just a few clicks.


